浏览器JavaScript API:window.queryLocalFonts() 方法,用于查询本地系统中可用的字体列表,返回所有本地可用字体,即电脑上所有安装的所有字体。
用于前端编程改善用户体验使用,一般用作:
- 字体选择:在一些web应用中,用户可能需要选择自己喜欢的字体来显示文本。通过查询本地字体列表,可以向用户展示可用的字体选项,让用户自定义页面的外观。
- 字体匹配:如果你需要在浏览器中显示特定字体的文本,你可以使用window.queryLocalFonts()来检查用户计算机上是否存在该字体。如果字体不存在,你可以提供替代方案,如使用默认字体或其他可用字体。
- 字体预加载:在某些情况下,你可能希望在页面加载时预加载特定的字体文件,以便后续在页面中使用。通过查询本地字体列表,你可以确定是否需要加载特定字体文件。
然而,这种原本的便捷性也给用户的隐私带来了一定的威胁。由于每台电脑所安装软件的差异性,会导致每台电脑的字体列表存在差异,而通过浏览器 queryLocalFonts() 方法,可通过字体的差异来进行字体指纹识别,对客户端进行指纹跟踪。
验证步骤:
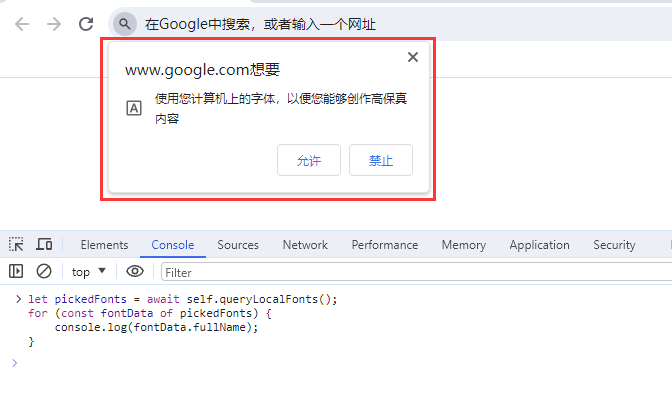
F12打开浏览器控制台,输入如下代码:
let pickedFonts = await self.queryLocalFonts();
for (const fontData of pickedFonts) {
console.log(fontData.fullName);
}会弹出询问“使用您计算机上的字体,以便您能够创作高保真内容”

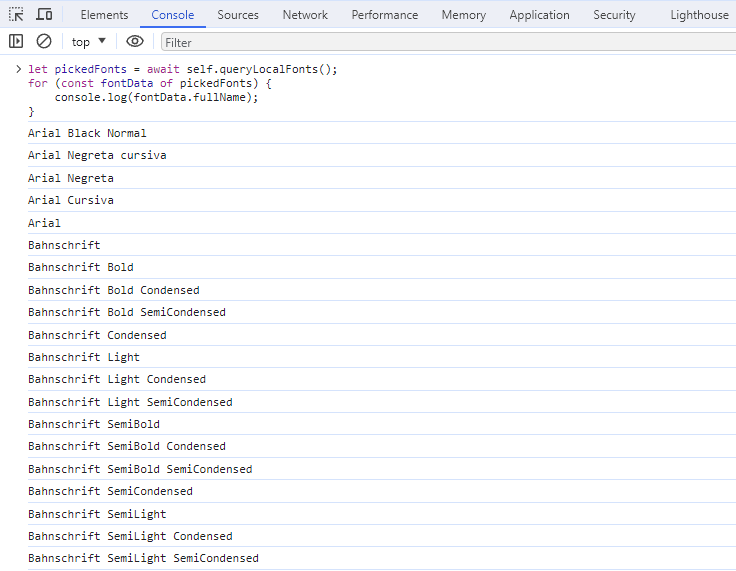
如果你不知道这是什么意思,随手点了个“允许”,此时安装在你电脑上的字体将会被全部列出,造成泄漏。如下图:

如何防止本机字体指纹泄漏:
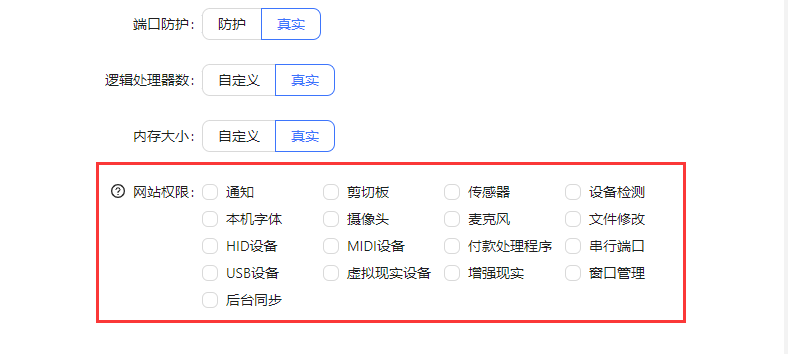
使用影子指纹浏览器进行安全浏览,防止网站进行本机字体识别,软件默认会禁用所有敏感权限,按需开启,防止指纹泄漏。